2021
Digital:Sovereignty
Neo-analog artifacts for digital sovereignty
Supervision
Prof. Dr. Claudia Müller-Birn, Freie Universität Berlin
Prof. Judith Glaser, Kunsthochschule Berlin-Weißensee
Prof. Thomas Ness, Kunsthochschule Berlin-Weißensee
Peter Sörries, Freie Universität Berlin
“Recent inventions and business methods call attention to the next step which must be taken for the protection of the person, and for securing to the individual what Judge Cooley calls the right ‘to be let alone.’ Instantaneous photographs and newspaper enterprise have invaded the sacred precincts of private and domestic life; and numerous mechanical devices threaten to make good the prediction that ‘what is whispered in the closet shall be proclaimed from the house-tops.’”
— Warren and Brandeis, 1890
Privacy was already considered more than 100 years ago and is now highly discussed in the context of increasing digitalization and the domination of a few global players. The connection between technology, people, and society runs through countless “user-friendly” manifestations of our daily lives; for example, in the form of voice assistants that play your favorite song, simple Like buttons, or sophisticated algorithms that suggest new friends on social media.
In this context, privacy as a living, continually changing thing, a fluid concept, dependent on socio-cultural factors relates to an (even more) abstract concept, namely digital sovereignty. Digital sovereignty describes the ability of an individual or a society to use digital services (e.g., cloud or payment services and digital media) in a self-determined manner. Self-determination encompasses individual capabilities and material conditions, such as legal, political, and infrastructural issues. However, from a personal, societal, economic, or ecological perspective, questions arise regarding relevant capabilities and conditions, such as: How can we (help) shape digital sovereignty? How can we support people in assessing the data security of digital services? How can we make individual data sharing and use transparent? How can we design for privacy? How can we make surveillance visible? How can we obfuscate our traces?
In this project, we intend to uncover, explore and reshape the socio-material aspects of digital sovereignty by designing novel neo-analog artifacts. The goal is to give back to both individuals and society the ability to influence something and its dynamics, including the ability to check and correct for any deviation. Furthermore, new forms of interaction between people, material, and code will emerge, enabling sovereign decision-making by allowing individuals to reflect critically on their digital practices. In interdisciplinary teams, students explore the possibilities of self-determination and self-ownership, especially over one’s own body, choices, and data through neo-analog artifacts.
DesignFair
The studio projects of Digital:Sovereignty were showcased in an interactive exhibition from February 17 – 23, 2022.
The exhibition was supported by the Digital Autonomy Hub and kindly hosted by the Weizenbaum Institute. ↗︎
Cookie.JAR



Meret Sonnenschein, Design
Benny Henning, Computer Science
Luis Günther, Computer Science
— Navigate the internet without 3rd party tracking
Cookies are hidden snippets of code you can find on many websites. You can distinguish between useful 1st party cookies and unwanted 3rd party cookies. These 3rd party trackers collect personal information based on your browsing behaviour. Sexuality, emotional status, finances, medical conditions, or credit score – we are often unaware of the extent of this tracking. Over time, data collection companies create a digital avatar that makes you identifiable anywhere on the internet.
Cookie.JAR is both a protective barrier and a storage location: it prevents third party tracking and stores useful first party cookies. Mobile and thus always by your side, Cookie.JAR is connected to all your end devices and intercepts any kind of trackers before they land on your device. As soon as you switch one of your connected devices on and it connects to the internet, Cookie.JAR works in the background. Cookie.JAR recognises and categorises the different forms of cookies and reacts accordingly. 3rd party cookies are blocked and deleted before they reach your device. 1st party cookies can be accepted, blocked, modified or allowed. In addition, the Share option allows you to exchange your settings for useful 1st party cookies with family and friends.
Diligently collecting all 3rd party trackers you come across, Cookie.JAR‘s LED display fills up throughout the day. When it reaches its storage limit, you throw it into the Cookie.run. This empties the storage. The mobile Cookie.JAR recharges and is ready to go again.
Kim



Alexia von Salomon, Design
Milda Benjes, Computer Science
Nik Naumov, Computer Science
Aljoscha Peters, Computer Science
— Explore, collect, and reflect
Kim turns the classroom into an adventure: Students explore the universe of the Internet in an augmented reality world. Together with an avatar, they master the hurdles of their everyday lives. Riddles on relevant topics are solved: How does social media work? What happens when I share pictures? How do I protect my mental health? How do I handle passwords correctly?
Each action cube that is distributed by the teacher in the learning space before the game starts, represents a topic. As soon as the students find a cube, they scan it and thus they immerse themselves in the respective learning world, which connects the virtual world with the real world. After a short introduction, the students rotate the action cubes to small, motivating tasks in the subject area, which they solve together in small groups. To do this, they use different building blocks that have a different meaning at each station. Each action cube ends with a more complex task that requires prior experience and learning. Once the students complete it, they receive an AR object.
Kim contributes to digital education in schools. To promote collaborative learning in class, teams compare and discuss the AR objects they have collected with the teacher. The focus is on joint reflection rather than on competitive thinking. Students in grades 5 and 6 experience with Kim interactively and exploratively how to make responsible, confident, and (self-)conscious decisions in their everyday activities as we live in an increasingly digitalized world.
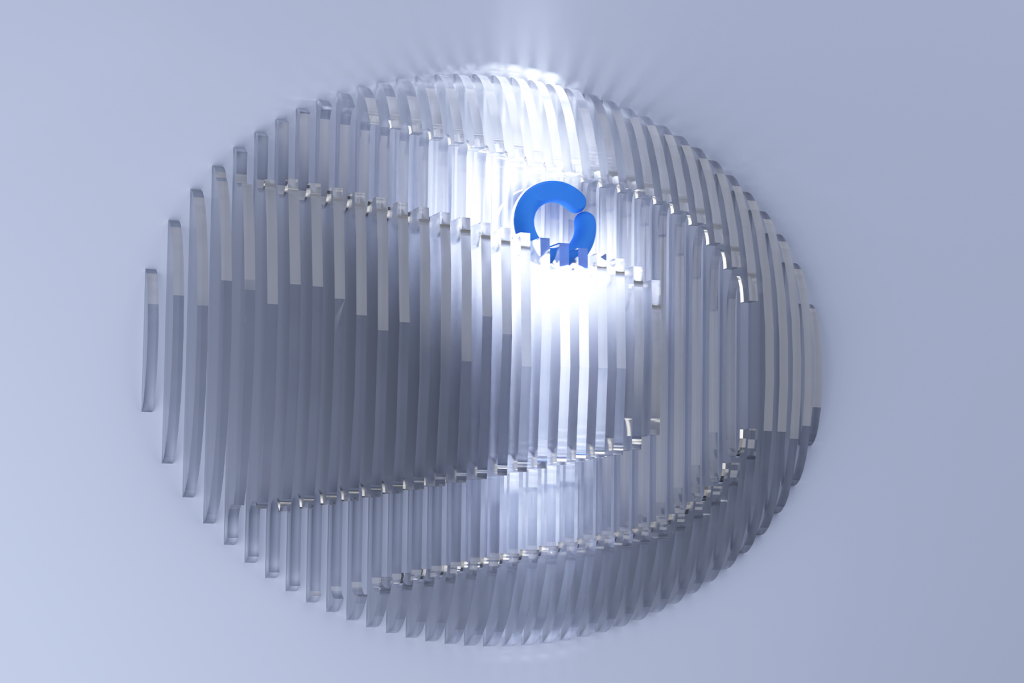
Bubble+



Sarah Leicher, Design
Ran Zhang, Design
Alpaslan Inceismail, Computer Science
— Explore your new digital world
While we are surfing the Internet, data is collected about us, from which personalized filter bubbles are created. In order to improve the user experience, they filter out content that is of no interest to us. However, the bubble only allows a limited diversity of opinions and makes it difficult to discover new things on the Internet.
Bubble+ helps the user to modify their filter bubbles for their own benefit with expert bubbles. These influence the existing search history of the user so that selected topics appear immediately without having to make many search queries. In addition, the expert bubbles contain extra information such as most viewed pages, videos or articles to make learning and pursuing interests more effective. Because everybody is an expert on something, we can collectively feed the expert bubbles with elements of our own filter bubbles.
Topics and expert bubbles can be found in the bubble bank of the browser add-on. Once an expert bubble has been chosen, it will be inserted into the analog object as a physical ball. In the following three weeks, user behavior will be analyzed by the add-on and the fusion process will be displayed in the object in real time. The expert and filter bubbles merge permanently only if the user clicks regularly on the newly suggested results. Otherwise, the bubbles will repel each other again – the expert bubble will be ejected.
Doc-U



Una Preuß, Design
Jiawen Yao, Design
Jonathan Rex, Computer Science
Anton Wille, Computer Science
— A device that can process emotions for people with depression
Although several antidepressant activities are known to be available, patients are unable to cope with sudden emotional events during the long treatment process, and they often remain depressed because they cannot get timely help and the event continues to affect their lives.
Doc-U is a combination of an app and device that suggests activities to people with chronic depression to address moods through data voluntarily donated from other users and helps people with depression identify the most appropriate solutions for them through a self-assessment over time.
Users freely document their thoughts via a microphone. The thoughts then congeals in a chocolate ball that falls out of the microphone. The device counts word groups to identify frequently recurring themes. It suggests problem areas to which users can assign themselves. For each problem, users can refer to solutions from others who have the same problem and create their own list of solutions.
Users test the solutions one by one and document their effectiveness using a scale on the wearable part of the device. They can donate this data to help other patients with the same problem. Data donation helps other patients to find useful activities faster.
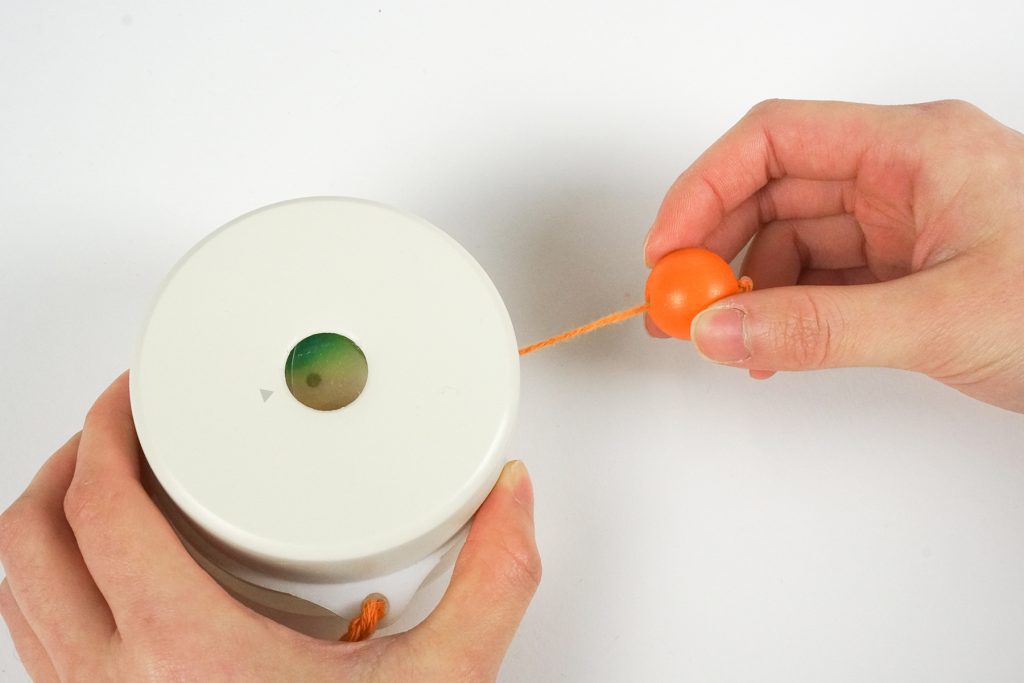
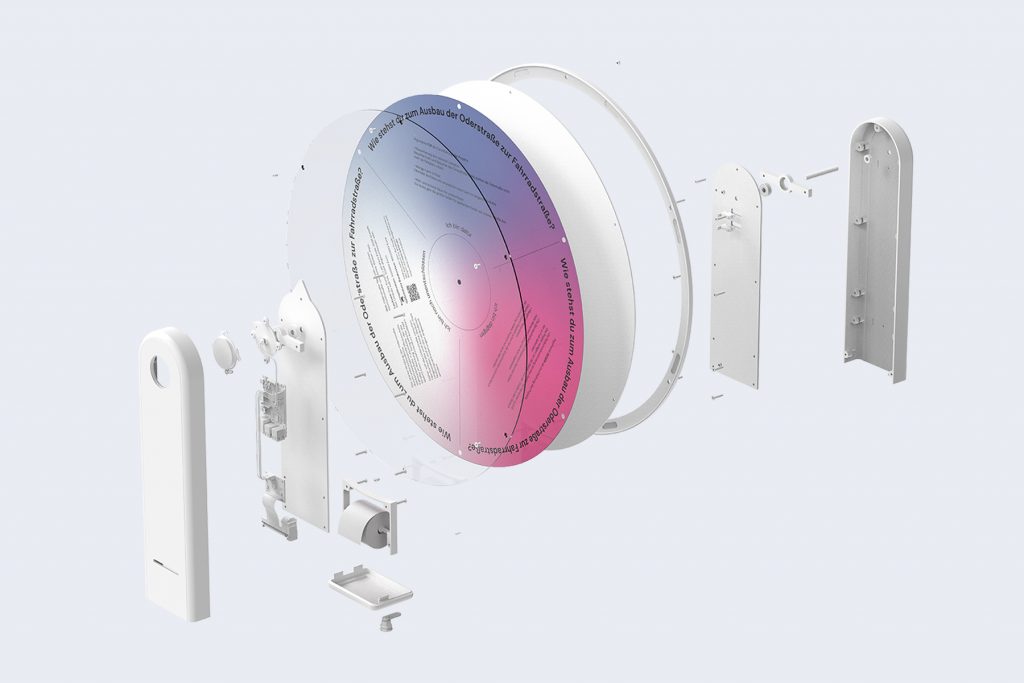
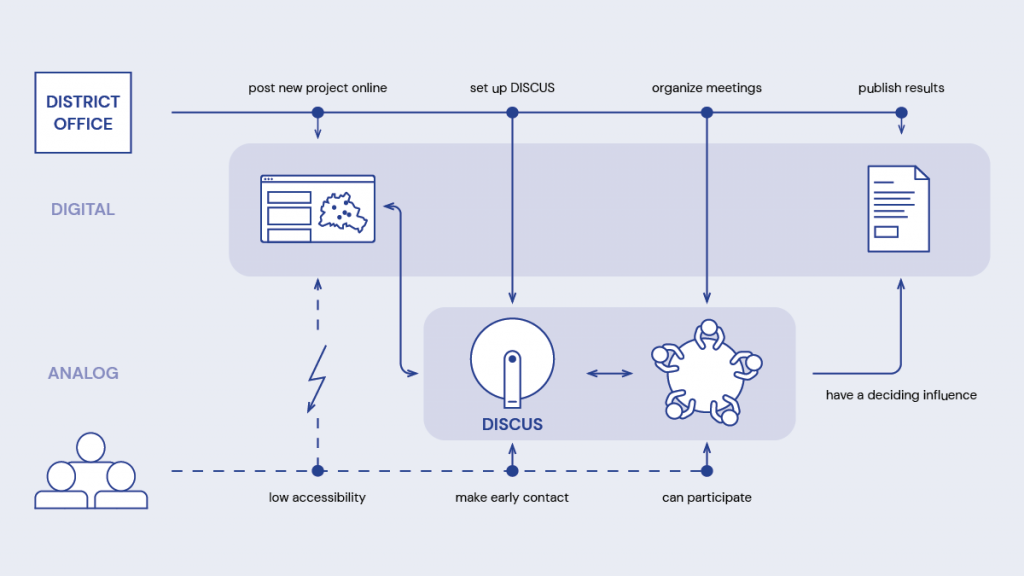
Discus



Johannes Schmidtner, Design
Antonios Hazim, Computer Science
— Discussion promoting disc: improvement of citizen participation for initiatives in public space
Committed citizens are increasingly demanding participation in local projects. The involvement of urban society is also an important concern for the Berlin Senate. But implementation is not always easy: the bureaucratic effort is too high and usually only a few voices are heard. Residents also sometimes learn about projects in their direct surroundings far too late, often only after the planning phase has already been completed and they can no longer contribute their own opinions. Yet participation is a necessary component of successful democratic structures.
Discus is a tool that aims to close this gap. As an autonomous mediator between the administration and the citizens, it appears in public space for a limited period of time in order to draw attention to a planned project of the city. Placed at the planning site by the administration, it takes on the task of informing everyone – politically engaged as well as those less involved in city life – about the project and inviting them to further discussion rounds or meetings.
In a low-threshold survey, interested persons are asked to give their opinion on the project. By turning the wheel, it is possible to choose between three answers. The most important information about the project, as well as counter-arguments, can then be printed out directly on the device and taken home. The main focus is on confronting other opinions in order to promote a constructive discussion culture in future events.This opportunity for participation strengthens the citizens‘ identification with the project and their city. Discus invites people to express, argue or reconsider their own opinions, which improves self-esteem and strengthens democracy.
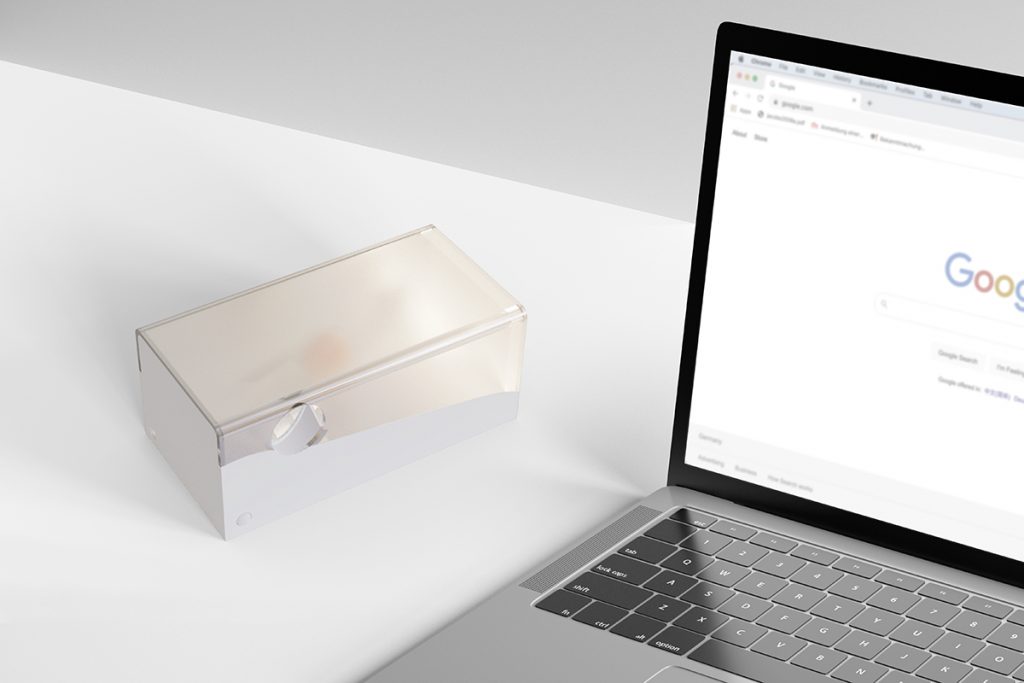
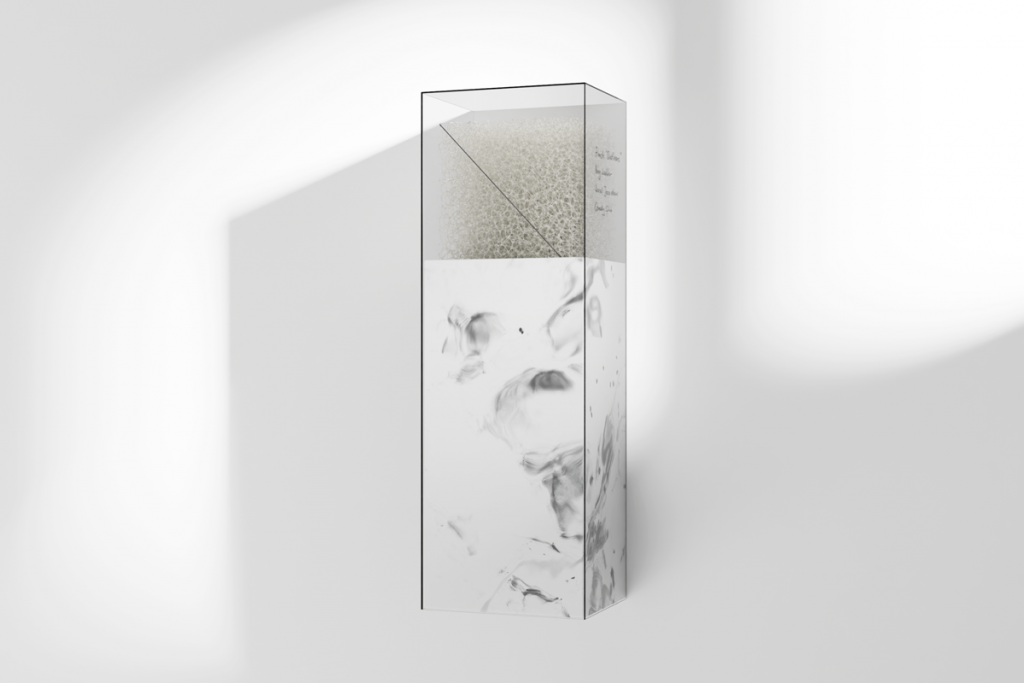
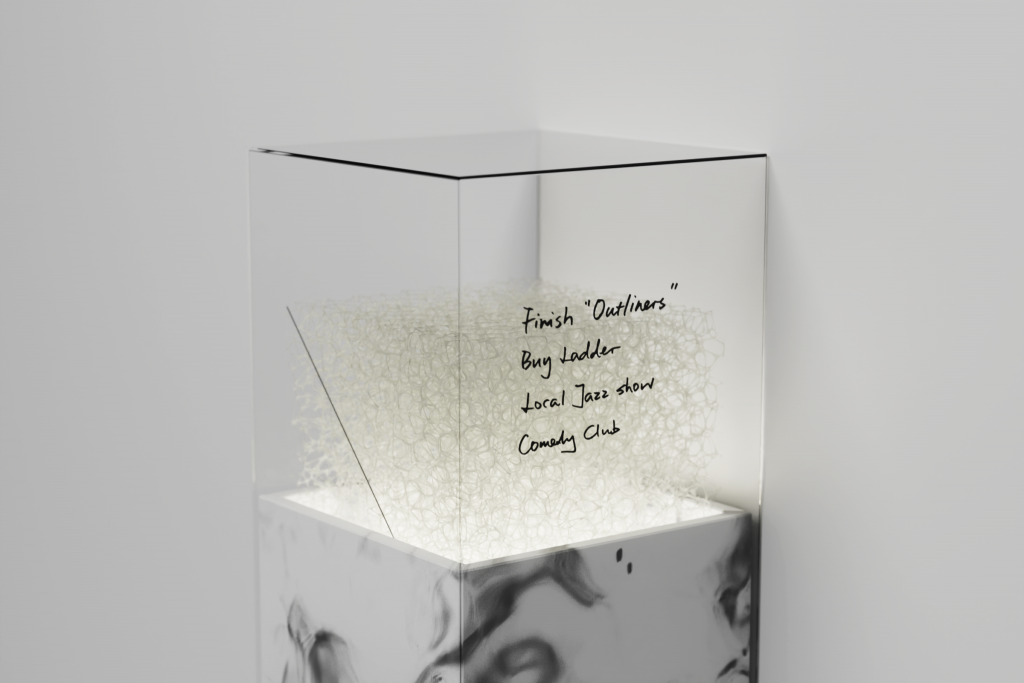
Co2Online



Youran Song, Design
Julia Mellert, Computer Science
Simon Sasse, Computer Science
— Track, save, and offset digital carbon footprint
In 2016, the Paris Agreement was signed as a legally binding part of the international agreement on climate change to limit global warming to 1.5 °C. The global CO2-budget for this target would be used up in 7 years if we don’t act now.ICT (information and communication technology) is responsible for more than 2.5 % of global carbon emissions, and its share continues to rise. However, compared to transport or food industry, carbon footprint awareness for ICT is barely discussed.
As ICT plays an increasingly important role in everyone’s lives, knowing about digital carbon helps safeguard our planetary boundaries. But what drives a person from knowing to action and ultimately change habits?A physical form for an invisible problem: CO2Online translates your daily digital carbon budget into a physical volume that you can monitor and balance. The budget is calculated based on values within the 1.5 °C target.
A bridge between physical and digital:There’s no way to remind a person of the physical-digital balance with a purely digital product. That’s why the AR scene can only be opened within short distance, scanning the physical form. To keep track of non-digital activities, you can write them down on the vitrine so you don’t kill time on TikTok while your unfinished book gathers dust.
A “save more, get more” experience: User tests were conducted to find the booster for user motivation and engagement. It turned out that punishments don‘t lead to actions, rewards do. The AR experience is therefore based on the principle of “save more, get more” and rewards you with positive development of your AR scene each time you save.